[画面設計フリーソフト]画面遷移図を短時間作成できるGUI Flowの紹介と使い方について
記事の目的
画面設計における画面遷移の設計図を短時間で表現する
フリーソフト"GUI Flow"の紹介と実際に使用した例を掲載する。
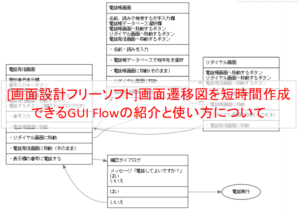
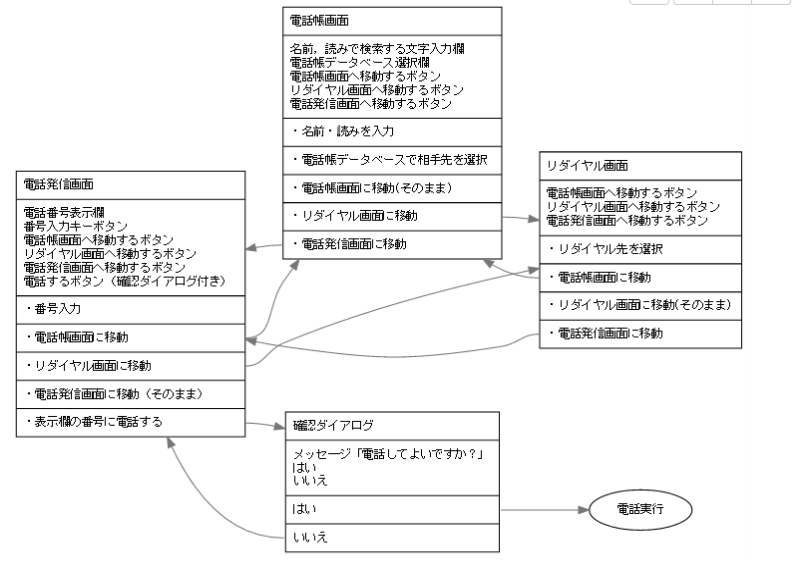
図はGUI Flowにて作成した電話アプリの画面遷移図
記事を作成するに至って
仕事の中でグラフィックユーザインターフェイス(GUI)となる画面を設計する機会があった。関係者に画面遷移の仕様確認と合意を得るために,どのように表現をすれば良いかと悩んでいた。
Wordでの文章表現やExcelやPower pointによる図表現,Htmlなどを使用した実際の画面作成など,色々と考えたのだが分かりやすくて,作成時間を短くという両方の目的を満たせるものはなかった。
文章だけで伝えようとすると一つの操作を正確に表現しようとすると量が増え,理解するために読み手に負担がかかってしまうし,かといって図や画面で説明しようとすると,文章に比べイメージが分かりやすくなるが顧客要望や関係者からの指摘が入るたびに,図の変更やレイアウトの調整のため多くの時間を取られる。
何か良い方法はないかとインターネットで情報収集を行ったところ,GUI Flowというフリーソフトウェアを見つけた。
⇒⇒⇒ https://github.com/hirokidaichi/guiflow/releases/tag/v_0.1.1
対象データ:guiflow-win32.zip
このソフトの特徴は設計者が非常に簡単なプログラムを記述するだけで状態遷移のイメージ図を自動生成させるところにある。
実際にGUI Flowを使ってみる
実際にGUI Flowを使って画面遷移を表現してみる。
例として電話アプリケーションの画面遷移を作ってみる。
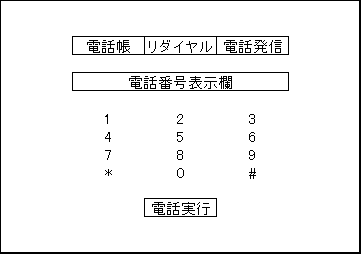
電話アプリケーションには以下の機能を持たせる。
・電話番号表示欄
・番号入力キーボタン
・電話帳画面に移動するボタン
・リダイヤル画面に移動するボタン
・電話発信画面へ移動するボタン
・電話をかけるボタン(確認ダイアログ付き)
この電話アプリケーションの画面遷移図をGUI Flowを使って作成してみる。
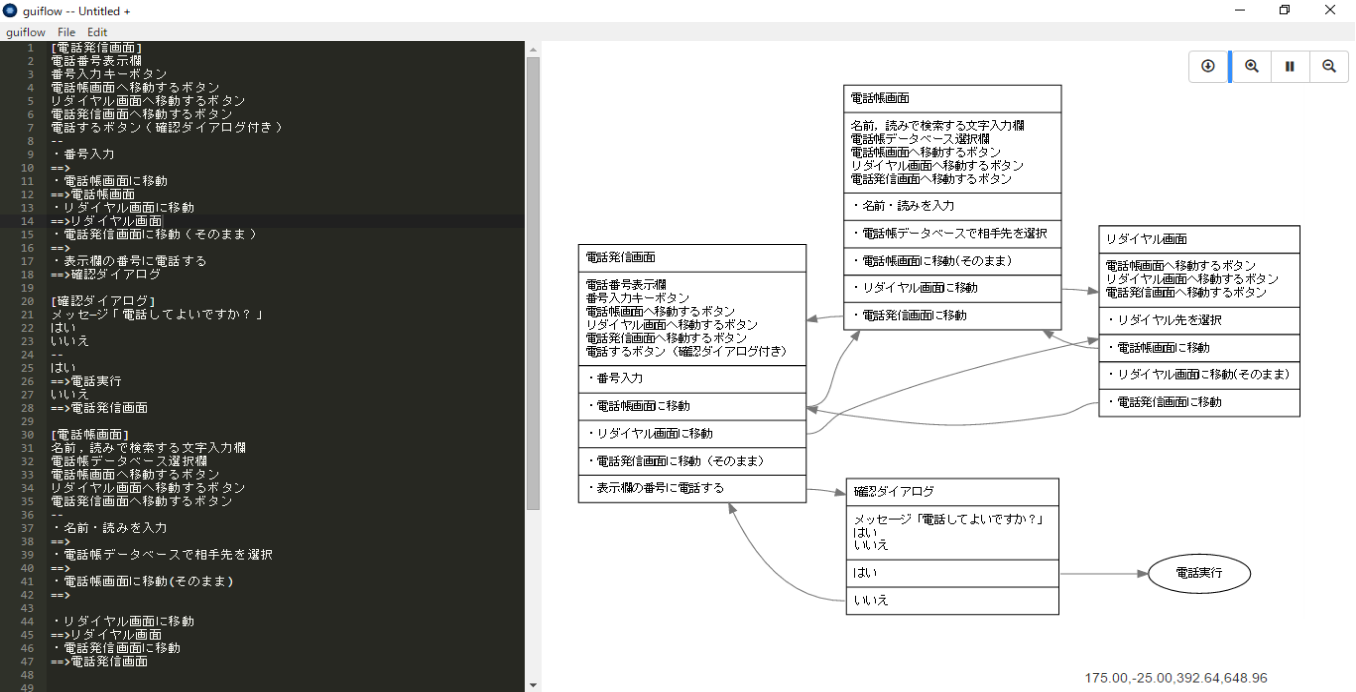
GUI Flowの操作画面は以下の通りである。
左側がプログラムを記載する箇所であり,右側がプログラムが自動で実行され画面遷移図が描かれた結果である。
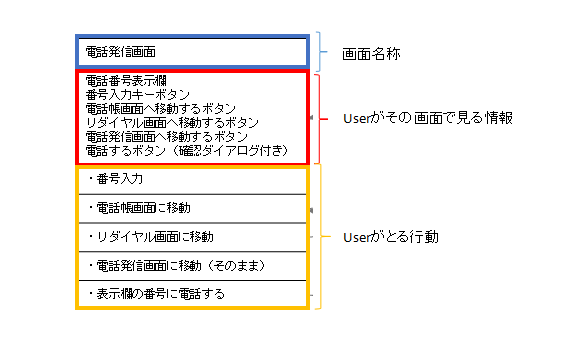
また,ブロックの定義は以下の通りであり,上から一番目に画面名称,二番目にユーザーがその画面で見る情報,三段目以降がユーザーがとる行動を記載している。
なお,実際に入力したコードを参考までに示す。なお,リンク(guicode_tel)よりテキストデータのダウンロードが可能である。
———————————————————————————————
[電話発信画面]
電話番号表示欄
番号入力キーボタン
電話帳画面へ移動するボタン
リダイヤル画面へ移動するボタン
電話発信画面へ移動するボタン
電話するボタン(確認ダイアログ付き)
—
・番号入力
==>
・電話帳画面に移動
==>電話帳画面
・リダイヤル画面に移動
==>リダイヤル画面
・電話発信画面に移動(そのまま)
==>
・表示欄の番号に電話する
==>確認ダイアログ
[確認ダイアログ]
メッセ―ジ「電話してよいですか?」
はい
いいえ
—
はい
==>電話実行
いいえ
==>電話発信画面
[電話帳画面]
名前,読みで検索する文字入力欄
電話帳データベース選択欄
電話帳画面へ移動するボタン
リダイヤル画面へ移動するボタン
電話発信画面へ移動するボタン
—
・名前・読みを入力
==>
・電話帳データベースで相手先を選択
==>
・電話帳画面に移動(そのまま)
==>
・リダイヤル画面に移動
==>リダイヤル画面
・電話発信画面に移動
==>電話発信画面
[リダイヤル画面]
電話帳画面へ移動するボタン
リダイヤル画面へ移動するボタン
電話発信画面へ移動するボタン
—
・リダイヤル先を選択
==>
・電話帳画面に移動
==>電話帳画面
・リダイヤル画面に移動(そのまま)
==>
・電話発信画面に移動
==>電話発信画面
参考文献
GUI downloadページ
https://github.com/hirokidaichi/guiflow/releases/tag/v_0.1.1
もう保守されない画面遷移図は嫌なので、UI Flow図を簡単にマークダウンぽく書くエディタ作った





























ディスカッション
コメント一覧
まだ、コメントがありません